Alternative text
What to do
Alt text should be used to specify short descriptions of images. The use of "picture", "image 1", or "chart.jpg" are not sufficient descriptions. Where possible, text should be used to convey information instead of images. However, when an image contains words, the alt text should include those words.
Why it matters
Assistive technologies can provide the same meaning of image content to people with and without visual disabilities.
Examples
Better alternative text
Alternative text for search button: "Search the site"
Poor alternative text
Alternative text for search button: "Magnifying glass"
Long description
What to do
A long description providing the details of more complex images, like charts, should be provided near the image.
Why it matters
A long description provides the same meaning of complex image content to users of assistive technologies.
Examples
Better long description
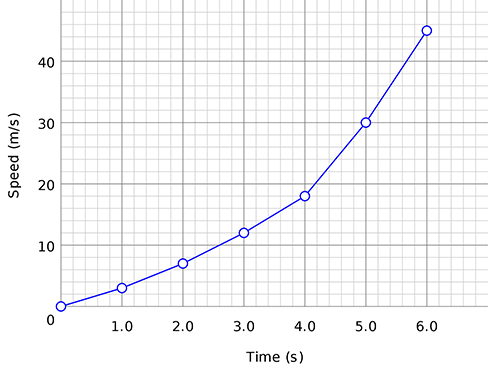
Alternative text for chart: "Speed performance over time. Details in text following chart."
Text immediately below the chart: "Speed increased from 0 to 45 m/s between 0 and 6 seconds."
Poor long description
Alternative text for chart: "Line graph"
No descriptive text immediately below the chart.
Decorative images
What to do
Empty alt text should be used for decorative images (i.e. a decorative border) so they are ignored by assistive technologies.
Why it matters
Providing for assistive technologies to ignore image content that does not supply meaning or information streamlines the processed content to just what is necessary.
Examples
Better decorative image
Alternative text for decorative image is empty.
Poor decorative image
Alternative text for decorative image: "Flourish"