Accessibility checklist
- Individual documents linked to the site are accessible (Word, Excel, PowerPoint, PDF)
- Hyperlinks are discrete and descriptive
- Color is not used alone to identify important information
- All text manually entered is structured using HTML headings
- Heading rows in tables are identified, and tables are only used to display data rather than as means of page layout
- Images have descriptive text, preferably as part of a caption that all users can view, or as alternative text
- Videos are captioned and transcripts are available
- Quizzes don't use the drag-and-drop question types
- Quiz overrides (including extending time) are appropriate
Other third-party activities, such as Turnitin, may have additional accessibility concerns. For these scenarios, consider developing an assignment alternative following the principles of universal design for learning.
For additional support for accessible online content, visit the Accessibility website.
Text editor
Two additional features of the text editor may also help you ensure accessible content in your AsULearn site when you use them at the point of creation - the accessibility checker and the screen reader helper.
Accessibility checker
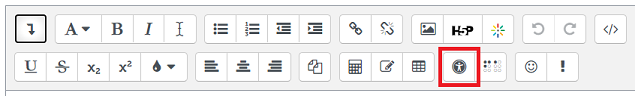
You can find the accessibility checker as an icon in the WYSIWYG text editor.
This tool checks for some common errors, such as:
- Images with missing or empty alt text (unless they have the presentation role)
- Color contrast between text and background
- Long blocks of text are structured with headings
- Tables include captions
- Table cells aren't merged
- Tables contain row or column headers
The accessibility checker can be useful on a per-text-area basis. That is, it doesn't check a whole site or a whole section, but just the content in the text box.
Screen reader helper
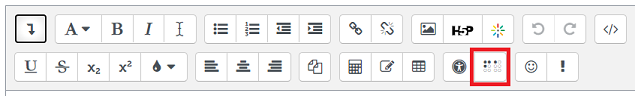
You can find the screenreader helper in the WYSIWYG text editor, next to the accessibility checker.
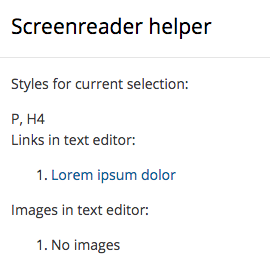
The screen reader helper provides additional information to the screen reader user. screen reader software usually identify editable content regions as text boxes. You encounter editable content regions everywhere you add content in AsULearn. Students encounter them in places like the online text Assignment and Forum tools. Here is an example of the mini "report" that the screen reader helper returns to a user.
The screen reader helper report lists the styles used in the editable content region, as well as a list of the hyperlinks and of the images. The image's alt text is displayed in place of the image itself. If alt text were not available, the user would see the long URL of the image itself, which would not make any sense. Always add alt text to images!
It is useful to know that the screen reader helper tool is available when you are creating content in your AsULearn site, as it provides another quick check of accessibility best practices as you go along.
Additional information can be found on the Accessibility website.