Alternative text
What to do
Alt text should be used to specify short descriptions of images. The use of "picture", "image 1", or "chart.jpg" are not sufficient descriptions. Where possible, text should be used to convey information instead of images. However, when an image contains words, the alt text should include those words.
Why it matters
Assistive technologies can provide the same meaning of image content to people with and without visual disabilities.
Examples

Alternative text for search button: "Search the site" |
|

Alternative text for search button: "Magnifying glass" |
|
|
Long description
What to do
A long description providing the details of more complex images, like charts, should be provided near the image.
Why it matters
A long description provides the same meaning of complex image content to users of assistive technologies.
Examples

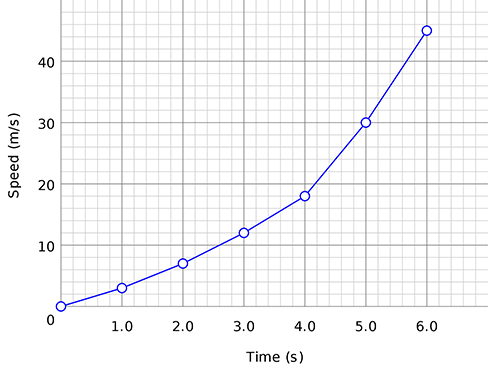
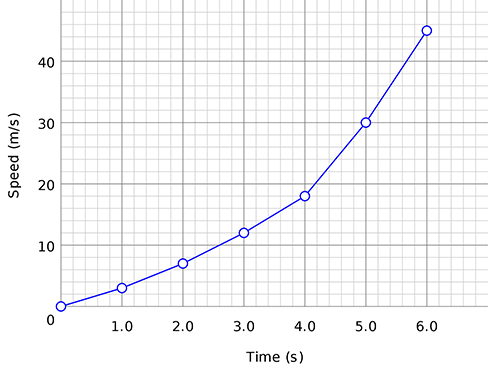
Alternative text for chart: "Speed performance over time. Details in text following chart." Text immediately below the chart: "Speed increased from 0 to 45 m/s between 0 and 6 seconds." |
|

Alternative text for chart: "Line graph" No descriptive text immediately below the chart. |
|
|
Decorative images
What to do
Empty alt text should be used for decorative images (i.e. a decorative border) so they are ignored by assistive technologies.
Why it matters
Providing for assistive technologies to ignore image content that does not supply meaning or information streamlines the processed content to just what is necessary.
Examples

Alternative text for decorative image is empty. |
|

Alternative text for decorative image: "Flourish" |
|
|
Related Articles
Related articles appear here based on the labels you select. Click to edit the macro and add or change labels.

We value your feedback! Click HERE to suggest updates to an existing article, request a new article, or submit an idea.